I’m working on some “In Memory Of” wooden tokens for our club member that passed away Sunday. When I reopen the saved Lightburn file the original token is fine but the grid array copies the wording is all in a straight line not on the path.
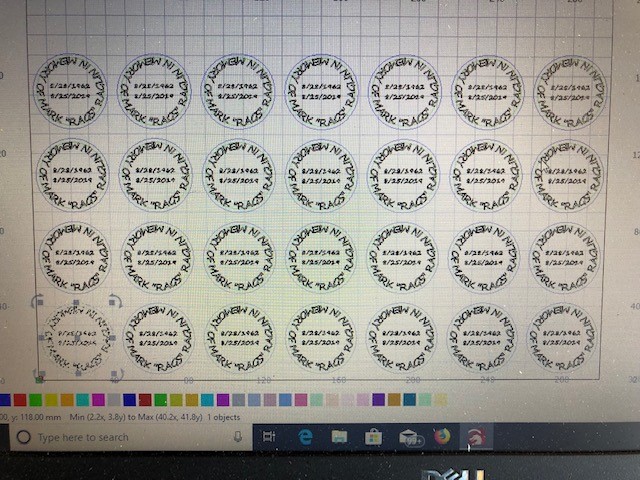
Original when saved:

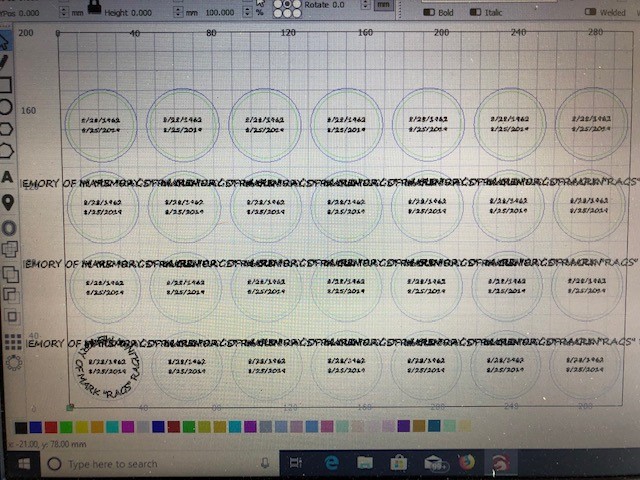
Original after opened saved file:

Sorry, I should have said 0.9.05 not 0.9.03 edited the original post.
Array copy does not yet work with text on a path, so you’ll need to select the text and choose “Convert to path” before you do the copy. This is being worked on for the next release.
That worked, thank you.
Am I having the same problem? I created a circle (actually two circles) because I need one line of text at the top and one at the bottom. I couldn’t figure out how to Apply Path To Text with more than one set of text, so I just made the circles identical and put one over the other. When I tried to select the whole thing (two circles, and two separate curved text boxes one near the top and one near the bottom) and copy/pasted, the text separated completely and was straight. I think that’s what you guys are talking about above?
Copy & Paste should work with 0.9.05 and 0.9.06, but the Grid Array and Radial Array will still not copy text on a path unless you convert it to curves first.
Gotcha. This might be off topic but probably not worthy of it’s own thread:
If one were trying to make a clock, what would be the procedure to have the numbers 1-12 properly placed and oriented? I tried making the text follow path of a circle, but the numbers were all oriented toward the center of the circle, not flat to the viewer’s eye.
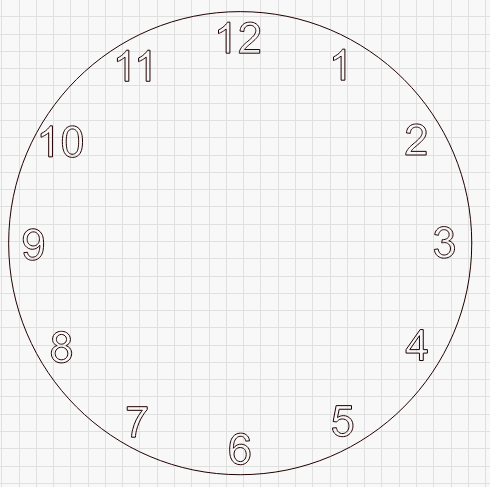
For that, you could use the ‘Circular Array’ but disable the ‘Rotate object copies’ option. I would create a 2 digit "placeholder’ for the initial text object to be copied. Once you have them where you desire, double-click text object to enter the edit mode and change the text to the appropriate number for that location. But I am sure that is not the only way to do this. 
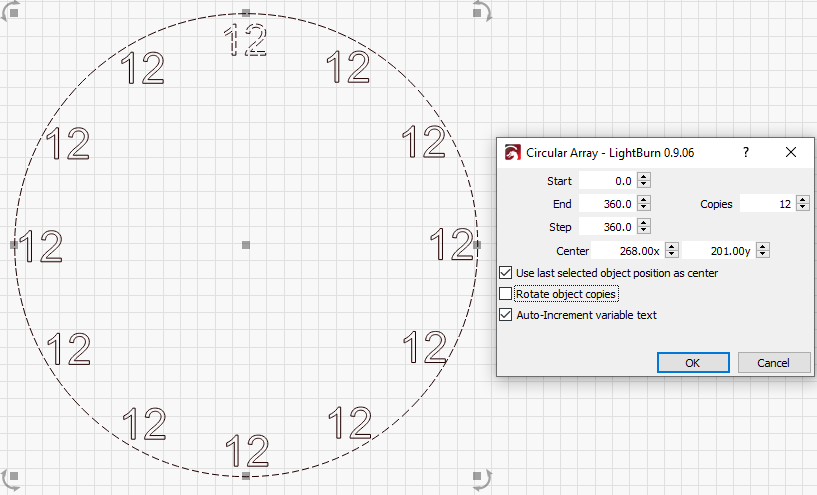
![]()
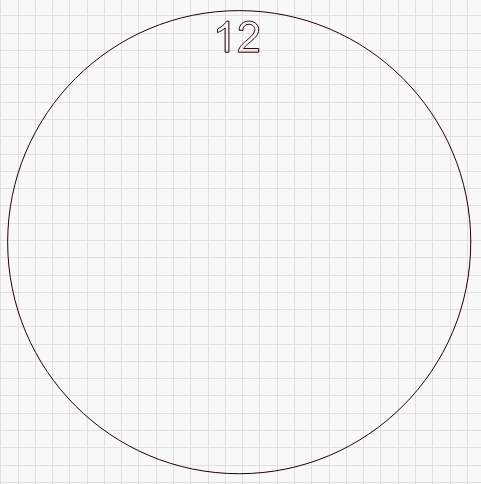
As Rick says, the Circular Array tool is the way to do it. Create the ‘12’, and draw a circle or box where you want the center of the clock:

Select the 12, then the circle, and click the Circular Array tool. Enable ‘Use last selected object as center’ and disable ‘Rotate object copies’. Set the other values as you see here:
Then go back and edit the numbers to the correct digits.

This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.