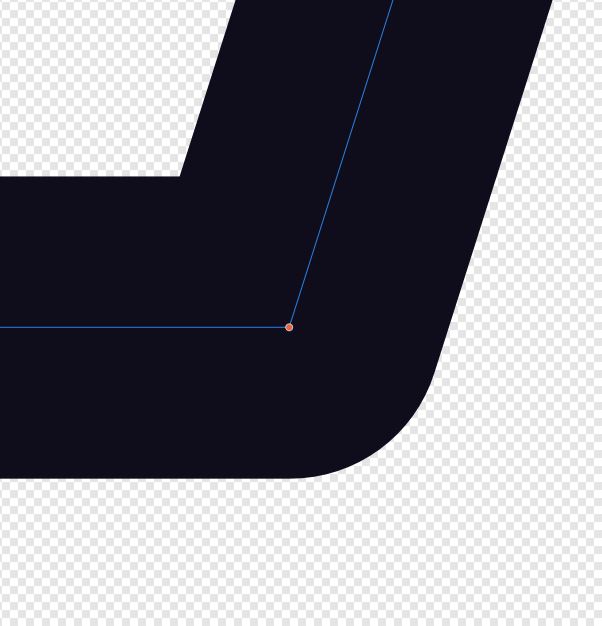
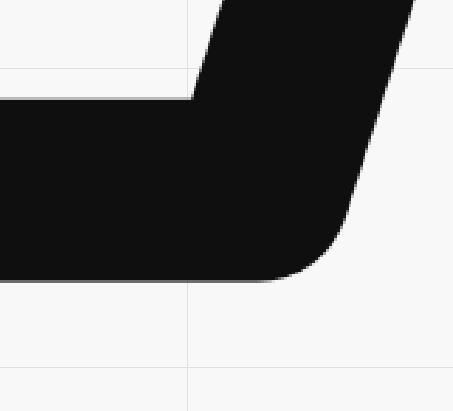
I to am seeing weird things happen that I am trying to solve. You can export from affinity many different ways. Currently I have found that exporting using SVG (flatten) with a DPI of 400 works the best. However it’s still a little fuzzy around the edges. I have attached a capture from affinity and a capture after importing to lightburn to show the result. The 400 DPI is the best result I have been able to manage.

The upper image looks like it’s just converting everything to a bitmap and embedding it into the SVG. It’s not exporting as shapes.
If you’re exporting as an image, you’ll likely want 600dpi, so LightBurn has a decent amount of info available to sample from. That will get you line thicknesses, shading, and everything ordered properly.
If you want actual vector shapes, convert strokes to paths and just export as SVG or AI without flattening. (I assume - I haven’t used Affinity before)
I don’t know Affinity either, but it seems strange that an export of an SVG would specify a DPI figure, since vector images do not have DPI as a valid reference. As Oz suggests, aim for a true vector export. If Affinity will export as .AI, you may avoid some of the pitfalls, and possibly add new ones!
4 posts were split to a new topic: Export SVG from LightBurn to Affinity Designer
Ok, I will try exporting as an image. Is there a difference between formats? jpg, png, etc… which is better to import into Lightburn?
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.