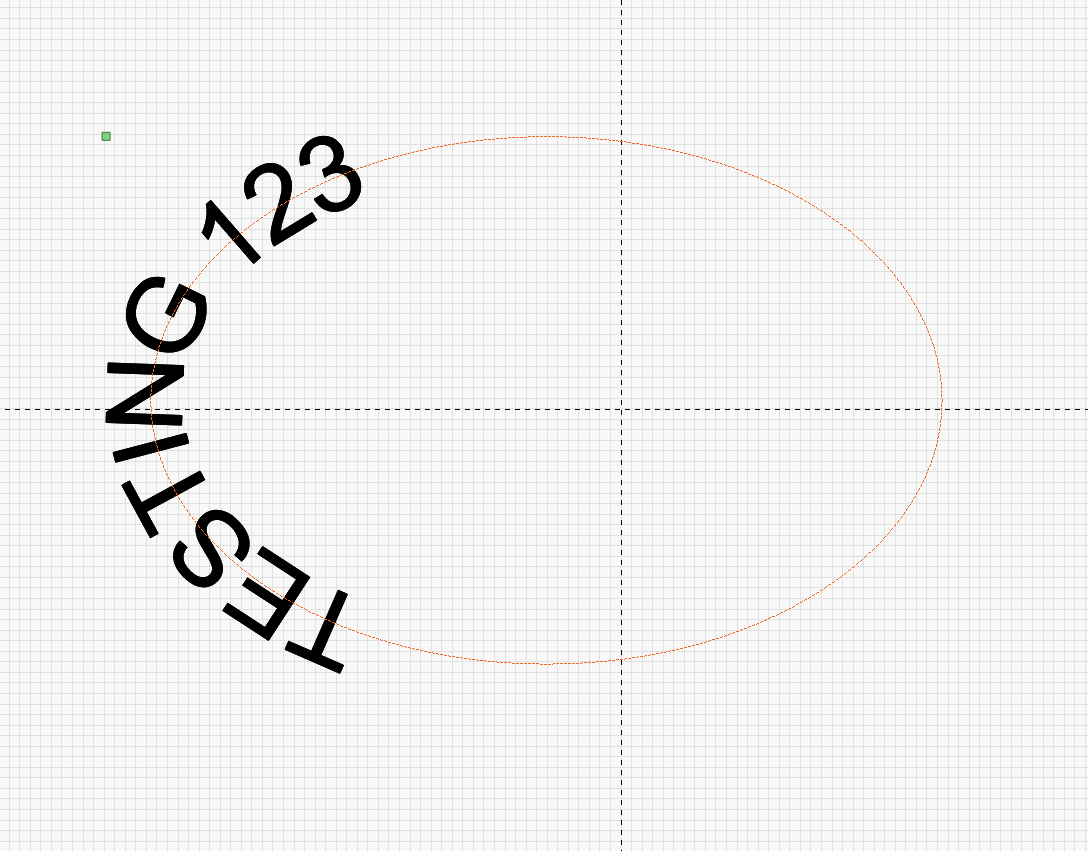
How is this considered “Align X - Middle”? I’ve watched videos and thought I had this down; now this.
What are you expecting it to look like? Are you expecting the shape to stay in the current orientation but the text aligned along the top and middle aligned?
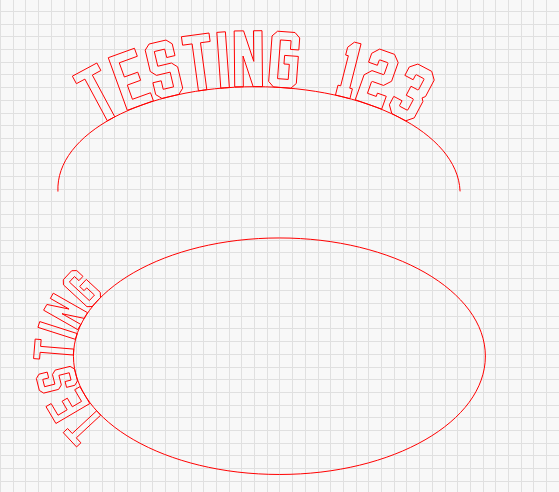
To align it along the top centre, the only way I can find is select the oval, node edit and delete the bottom 2 quarters of the oval.

Another way is draw your oval and take note of the size. Rotate the oval 90 degrees and resize to what it was. Then apply path to text.
Yeah. That’s what I would expect.
I think what’s happening is that Apply Path to Text relies on the node order to determine where to start the text on a path.
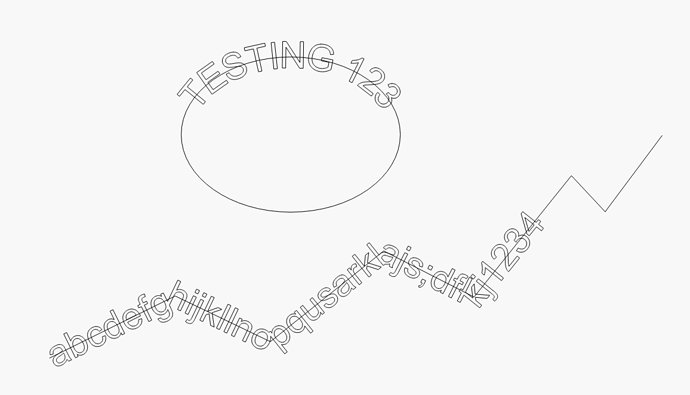
This is more obviously seen with an open path than a closed path shape like a circle. The straight line in the attached image has a left aligned text
In order to get the text centered on the top, first draw the circle, then rotate by 90 degrees, then apply the text. This is a little awkward since you’re dealing with an eclipse rather than a circle but still works.
I guess that works, but it’s lame and counter-intuitive.
As you were…
I’m curious what the alternative would be. You mean to have the text centered somehow in the vertical axis of the shape no matter how the shape was oriented? What would you do with a very irregularly shaped object? In this case, what would differentiate the “top” of this ellipse vs the “bottom” in terms of the appropriate placement location?
Although initially unexpected this approach seems to be the more flexible and predictable longer term.
Why not? I don’t see many people ever wanting to align text to an off-kilter ellipse. LightBurn has no problem aligning multiple ellipses on center regardless of their rotation. Finding the center of a “normal” one should be easy enough.
Same scenario, really. And I don’t see many people ever placing text on irregularly shaped objects.
This certainly isn’t a show-stopper, just a nuisance.
My basic objection to your proposed approach is that it makes many other scenarios impossible for the purpose of making one specific scenario convenient. The current method makes many scenarios possible while one specific scenario is slightly unobvious.
I think the more obvious solution would be to have a slider or something that allows the start of the text path to be placed arbitrarily along a path. That way it wouldn’t depend on a somewhat permanent component of the node structure.
I’m not sure what other scenarios you envision but I concede.
Select the circle and click the ‘Start Point’ tool - You’ll see that the starting point of the circle is the opposite side of where the text is, so the text is centered on the geometry of the circle.
If you want an easier way to do this, just grab the blue ‘Bend dot’ and pull that down. When people initially requested the ability to attach text to a path, there was no mention of the type of object they wanted to use, so I made “Apply Path to Text” and made it extremely generic. As soon as it was in people’s hands, about 99% of people drew a circle and stuck the text on that - If I’d known that was the intent from the outset, I would’ve made the ‘bend dot’ version first.
Some have found the following video, where Oz explains the behavior of ‘Apply Path to Text’ in greater detail, quite helpful. ![]()
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.