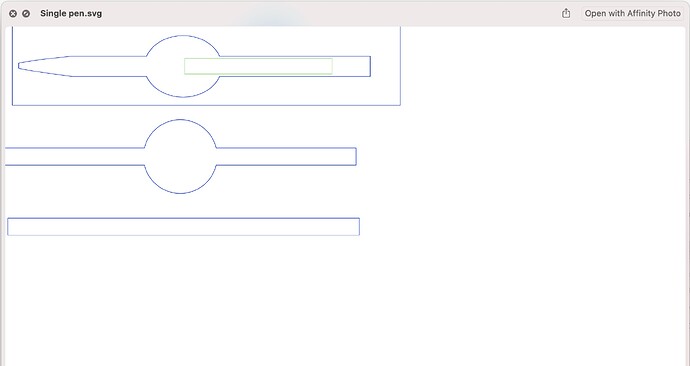
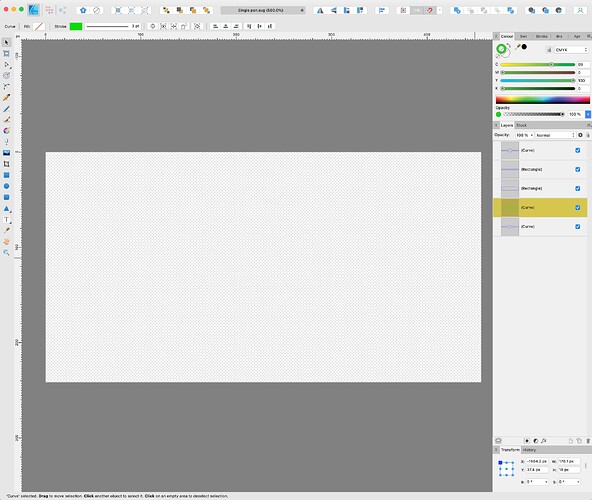
Exporting a layout from LB as svg, I can view the file but when opened in Affinity Designer the coloured layers are there but the page is blank, there is a stroke - I just can’t see the design…
I think this is similar problem that I have.
When exporting to svg file, some lines come out very thin, almost invisible when opened with Inkscape. I tried applying different color to the lines, but still have not figured out what parameter would change the thickness of lines in exported svg file.
This subject was asked few times in the past, as I found in the search result, but did not receive any definite answer before they were closed.
I’ve never used Affinity Designer.
I believe that LightBurn doesn’t export a line-weight.
I have asked internally for clarification.
They appear to be in the file, try selecting everything (select>select all) and increasing the stroke weight.
The file shows a .4pt line weight
Tried that, you can see the increase in the layers pallet but nothing on the page
When you select it all, can you see a bounding box?
I’m wondering if maybe it’s off screen or very small.
Well, thank you ![]() , it was way off the page, no wonder I couldn’t see it
, it was way off the page, no wonder I couldn’t see it ![]()
Glad you found it! ![]()
It sets stroke-width to 0.05 mm, although I’ve gotten chonkier strokes when imported into GIMP. In those cases, I make a bank shot off Inkscape to reset all the stroke widths.
It Would Be Nice™ to have a configurable width. ![]()
Of course I can’t find an offending file at the moment.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.