Hi,
So I’m coming from the Carbide3D forum where Gary and I had this discussion, I dug a little deeper and I did the following test: I created a 100mm straight line segment in Carbide Create, exported it to SVG, and imported it in LightBurn, which as @GJM reported resulted in a 133mm line.
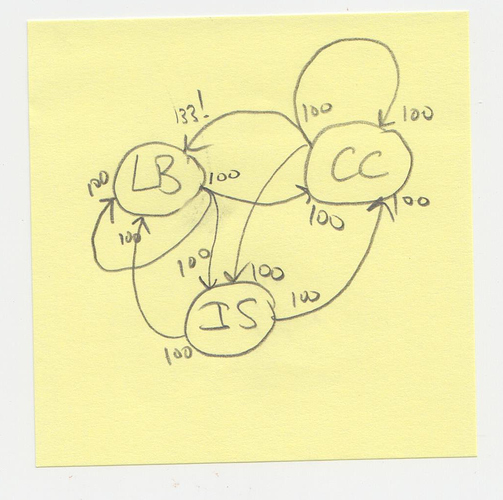
Out of curiosity I also created&exported the same 100mm line in LightBurn, and in Inkscape, and tried to import each sample in the other two software, and observed this:
Taking a peek inside the exported SVG files from each software, I saw this (heavily edited for clarity)
SVG exported from LB:
<svg width="100.000mm" height="0.000mm">
<path d="M15.000000,49.000000L135.000000,49.000000"/>
</svg>
SVG exported from IS:
<svg height="297mm" width="210mm">
<path d="M 0,0 H 100"/>
</svg>
SVG exported from CC:
<svg width="377.953px" height="0px">
<path d="M0 0 L377.953 0 "/>
</svg>
So I don’t really want to discuss how broken or non-standard Carbide Create’s SVG export is, my point is that it seems to me that CC does use 96DPI for export (100mm at 96DPI is 378px), and it’s ONLY when the imported SVG has the unit in pixels that this 133% scaling effect occurs, which fto me looks as if LightBurn somehow uses 96DPI when the SVG values are (properly) specified in mm, but interprets values in pixel units using a 72DPI reference ?
I may be completely wrong of course, and I am SVG-illiterate, so this is just to try and understand LightBurn’s import behavior and whether this is intentional.
Cheers,
Julien