I have an image that I have created, which includes text. The purpose is to engrave, reversed, onto a piece of acrylic that I will place on top of our end tables. The text is applied to an ellipse, to curve the text prior to applying it to the main image. Unfortunately, it seems that most of the fonts that I would prefer to use do not mirror properly. They mirror on the ellipse, but do not reverse. If someone could provide some advice, I would appreciate it. Thanks.
Going to need to see what you are trying to communicate here. Please post some pictures of what you want, and what you are getting.
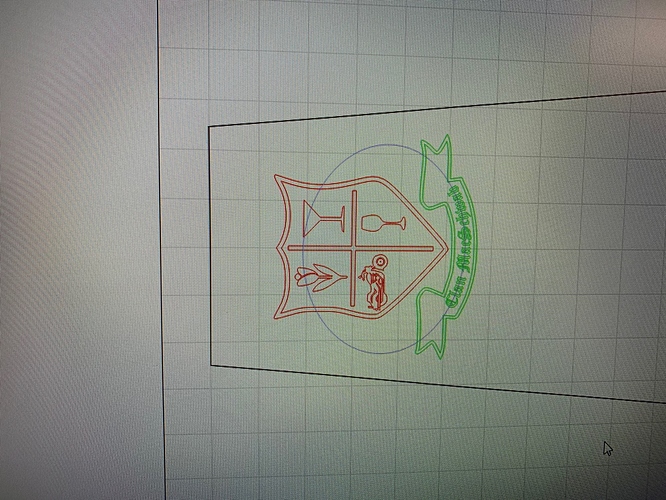
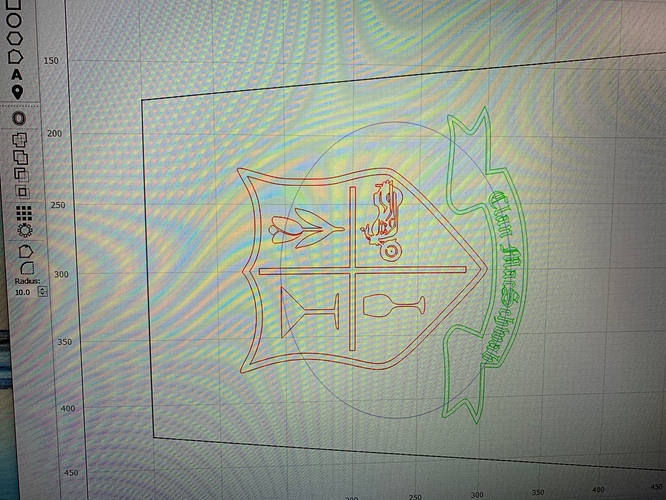
Rick: Thanks for your quick response. I have attached the before and after images. I mirrored on the Y axis, but the text does not follow suit. The text is Old English Text MT
Select the path (not the text) and try flipping that.
You may benefit from reviewing this video, which explains how the text is anchored to a path, to better understand what you need to do to accomplish the desired look.
Thanks to both you and Hank. I will try to work through it later today.
Rick:
I tried the method suggested by Hank and I also revised the video. Unfortunately, I still can’t seem to get the proper mirror image. I actually got the text to mirror properly when I was using a different font, but not with the Old English Text MT. I can use the mirror command to properly mirror that text for engraving on the bottom side of the acrylic, but when I attach it to an ellipse to get the proper curve, the text changes to a vertical mirror (top is bottom) and not a horizontal mirror (backwards text). Hopefully, I am not being obtuse. Any other suggestions?
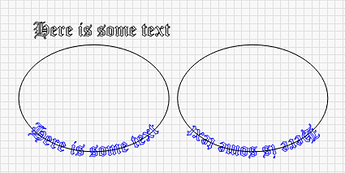
Hmm. Well I just spent 15 minutes trying to attach text to the bottom of a circle so it ended up right side up but mirrored left to right and can’t do it. Watched the video AGAIN and still can’t figure it out. sigh.
Focus on this section of the video. https://youtu.be/IDRx4-D1DWk?t=206
Same font and working for me. What is not working on your end?
Yes, but when you reversed your text now it’s upside down. Please show an example where the text is reversed L/R (mirrored) but remains right side up. Only way I can do it is to “break” the text (convert to path) and then flip L/R after it’s a path.
Rick:
On your attachment the text is mirroring vertically and not horizontally (sorry, don’t know how else to describe it). One one experiment, I actually got a text mirrored the right way. Crazy thing is, it doesn’t act like a text now. I can stretch it, but not edit it. Wish I knew how I did that. Blind luck, I guess.
Try Edit → Convert to Path
That will break the text to a path and let you reverse it but it will no longer be editable as text.
Text on a path will always try to draw “the right way”. You have to convert the text to generic shapes (Convert to Path) in order to be able to mirror it.
Heh, I’ll stop trying then. 
There I go again, getting it wrong. Sorry about that. 
Would it be possible to make it so if the text is mirrored to start with (before applying to path) that it would stay mirrored when put on the path?
No worries, it was educational anyway.
It’s not infeasible, but it’s tricky. I could just make an ‘HFlip’ button on the text shape. The code that places the text on the path would also need to know it was flipped, so it could advance backwards along the shape.
Well, it’s certainly not a big deal since we can just convert text to path to make it work. But it is kind of nice to have text still “live” so it can be edited again easily later. Maybe just keep it in mind for some time when you’ve got nothing better to do… 
Thanks to everyone for helping to resolve this issue. Using the edit: convert to path command worked perfectly!