It’s because you’re flipping the path too. If a line is left-to-right, text applied to it is upright. If a line is right-to-left, text applied to it will be upside down. To see why, do this:
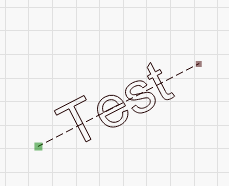
Draw a line from left to right, draw some text, apply the text to the path.

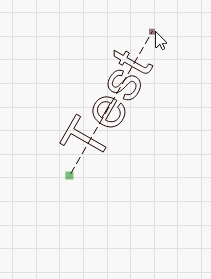
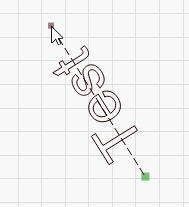
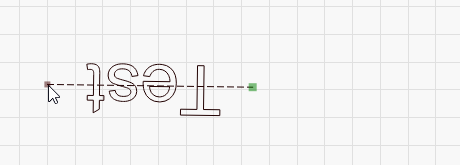
Now, enter ‘Node Edit’ mode, and grab the right-most point of the line, and move it in a circle, around the left point:




The text remains anchored to the line. By mirroring the circular path that the text is attached to, you’ve done the same thing. If you want the text to behave like normal geometry, you’ll need to convert it to a path first.
If you apply the text to a circle and drag the circle “inside out” from top to bottom, and from left to right, it’s easy to see what’s happening, and why it’s happening will hopefully make a little more sense.