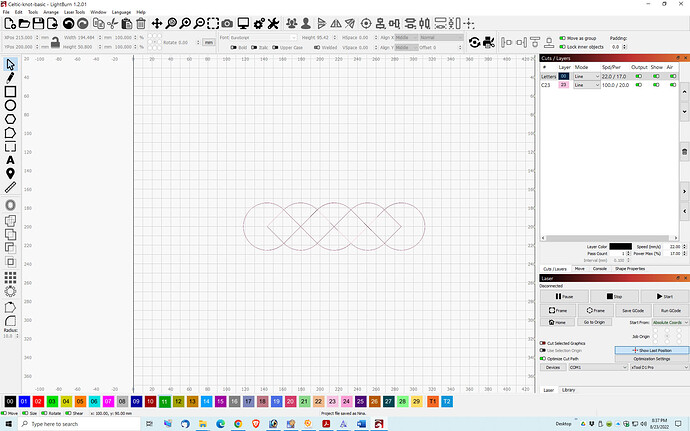
The attached svg file from Wikimedia displays properly in Chrome, FireFox, Infanview, and in this message, but not in LightBurn. Please advise.
How the shape is constructed is a little unusual. There are a few different things going on but the primary one is that the shapes are constructed with lines with wide stroke widths. Note that LightBurn does not have a concept of stroke width since you’re dealing with the kerf of the laser beam.
A quick and dirty fix is to convert all strokes to paths. When imported you’ll get an approximation of the shape that you can edit to get what you want.
Is this what you’re looking for? When you open the file you’ll find a raster as well as a vector that’s been traced within LightBurn. I used CorelDraw to export the original SVG as a PNG but you could also use Inkscape etc. I then imported the PNG into LB and did the trace.
Hope this helps.
EDIT: You’ll also find this file readily available as a PNG that you could import directly into LB either for use as-is or for vectorising.
Knot.lbrn2 (155.9 KB)
Thanks for the quick replies. Here’s the original file:
The file description says the ultimate source was a postscript file.
As a practical matter I need something I can edit (to expand the pattern to inscribe on a leather belt), and something with reasonable burn time, which means “fill” (I think). So I’ll look around for another starting point.
Ok, that’s a different knot to the one you posted earlier. Anyway, I’ve traced the image in LB like I did before then used ‘Cut Shapes’ to divide it into end and middle segments. You can assemble as many middle segments as you want then put the ends on it. I’m guessing that’s what you want to be able to do?
Celtic Knot_02.lbrn2 (76.8 KB)
Indeed, just what I needed. Thanks for the assist.
No problem, I might not have cut it perfectly but it’s pretty close.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.