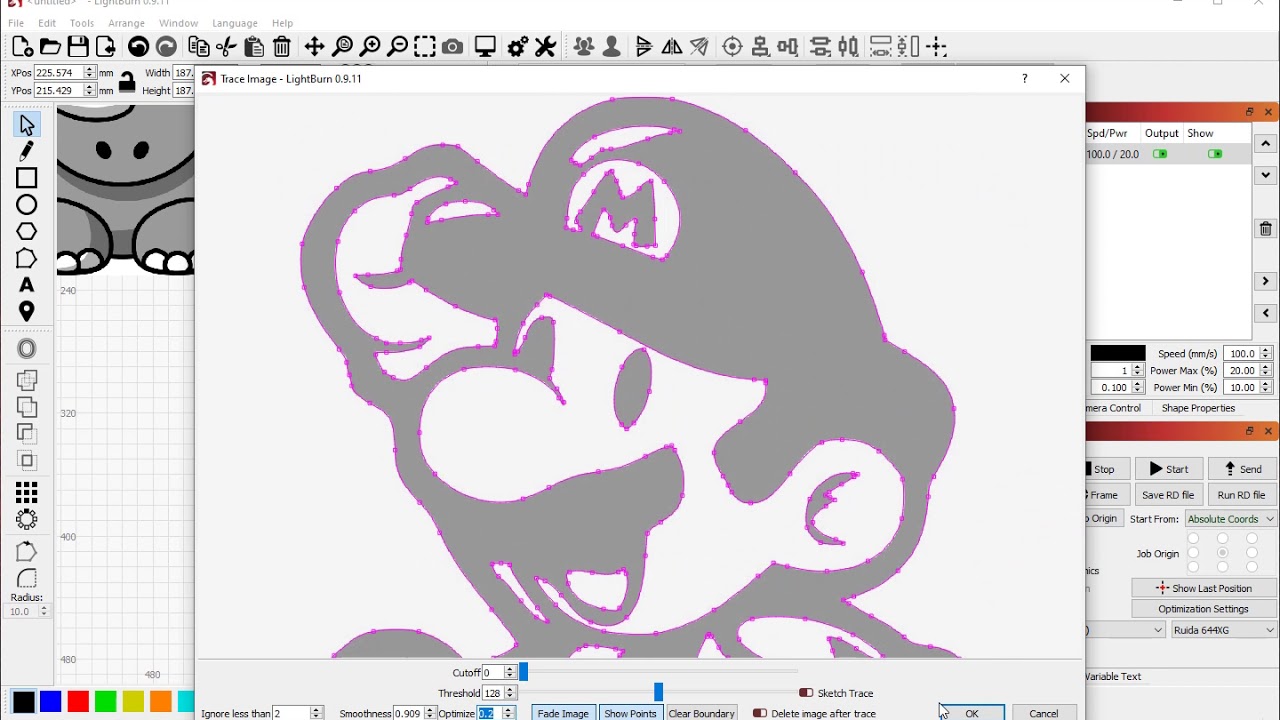
Hello all, I frequently have this problem when I trace from an image where double lines show. I want to have a single line. How can I achieve this. I read this can be achieved with centerline tracing not yet available but is there a way to clean up? Haven’t been able to use Inkscape
Thank you so much - you re a bunch of great people!
I just did an online search for “Centerline Tracing Online”.
The link below came up first and I gave it a quick whirl. Seems to work pretty well. I’m sure there are others available to try as well.
This is fantastic! thank you Steven! Can’t wait to see this option in Lightburn!
If you have a thick (relatively) line and you ‘trace’ it, you will get a line on both sides. I don’t think trace image was ever designed to do that…
This is the Lightburn video on trace image.
I have yet to find anything to that does what I think you want. Haven’t seen anything on ‘center line tracing’…
Good luck
![]()
I didn’t think either that I did exist, but Steven on the previous response sent me a link for an online conversion tool that does that, tracing a vector in the center line. Worksgreat!
see the attached file form right to left:
Letter a.lbrn (168.4 KB)
the png file, the vector traced with LB, and the SVG converted with the online tool
I’ll give it a shot… never know for sure…
Thanks
![]()
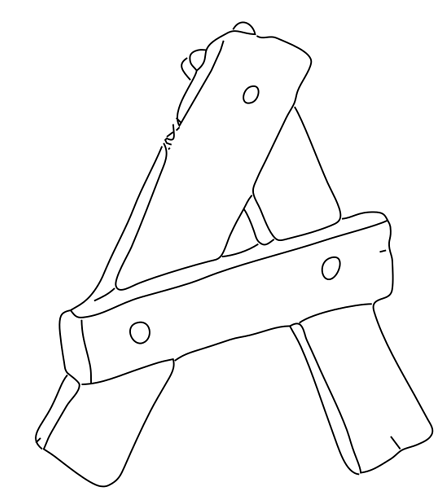
If you zoom into that centerline trace it’s a bit of a mess. Lots of extraneous lines all over.
Inkscape even on default settings for centerline traces seems to do a better job.
It probably doesn’t help that the staring image is quite low resolution. A better image would help generate a better trace.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.