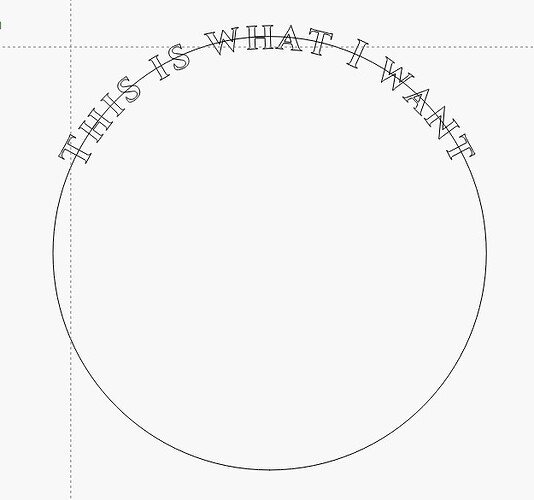
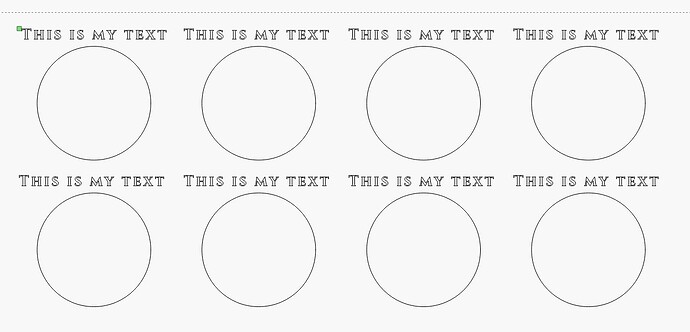
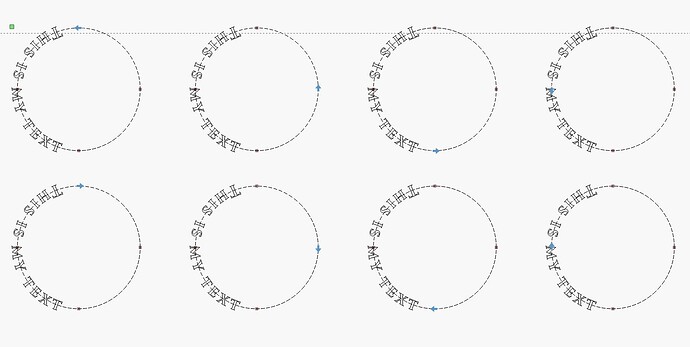
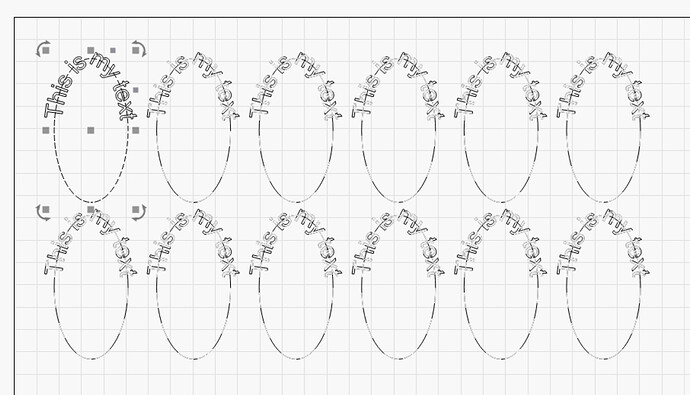
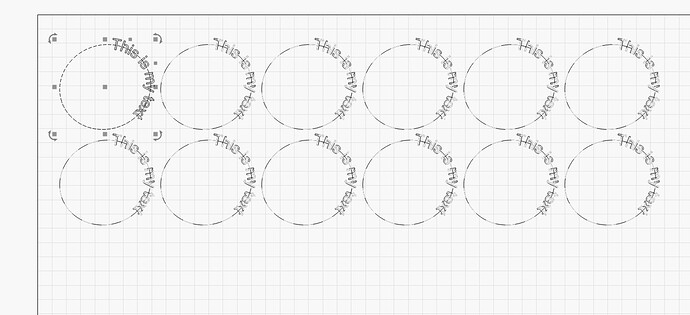
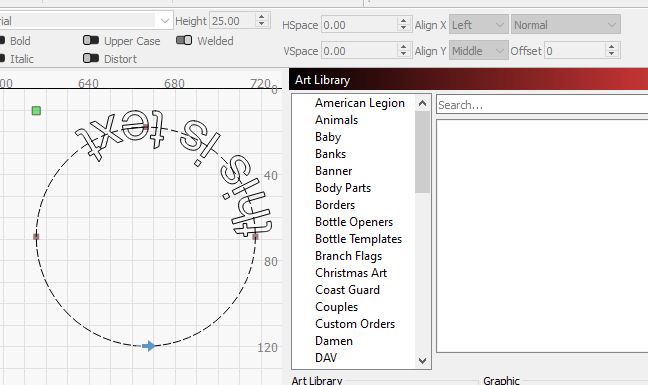
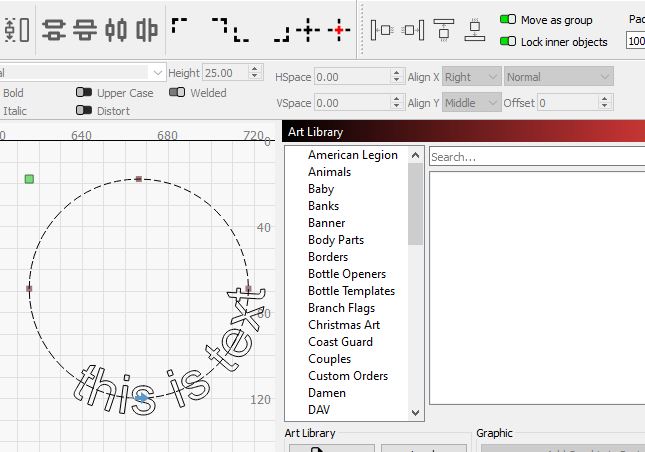
I am trying to understand the Text to Path feature. I understand what it does but do not understand How it applies it. I thought the start point of your shape is where and the direction the text would begin but it does not matter where my start point is, or the direction it is pointed, it always places the text at the same location. These examples are Aligned X Middle. First Pic is what I want. Second Pic is how I start, and 3rd pic is what I get. You can see the start arrow is in different position for each one.
you can go to arrange and move it from there
Keith, I understand how to get what I want, what I am trying to figure out is what is the point of the start point of the shape if the text does not start on your start point.
have a look here https://youtu.be/IDRx4-D1DWk?si=bwVCWeGhDfBRQ_L8
Not shure if this is what you are looking for, but:
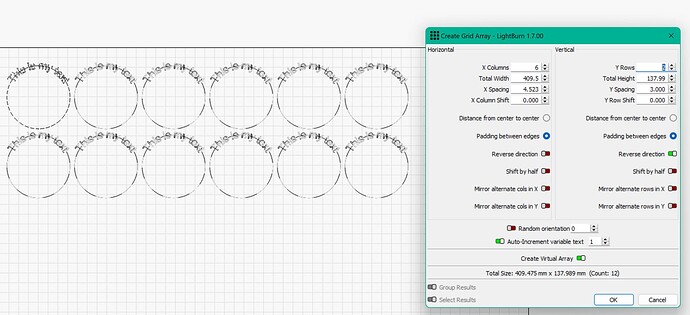
Make one and then make a array.

Then you can make as many as you want.
And when you change the “original” the rest will change
Sorry to step in.
It starts at the beginning of the circle (shape).
If you rotate circle by 90º you’ll get what you want.
Every shape as a start point.
.
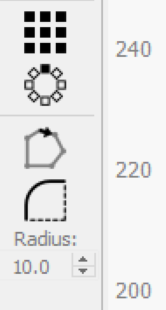
Also you can set shape start point:(don`t know if gonna work)
![]()
I do not need multiples. What I’m showing in my pictures is each one has a separate start point but no matter where the start point is, the text is always placed at the same point.
Yes, that’s how I understood it as well. I just did a test and put the starting point to different locations, but I experienced the same output. It seems like a bug.
Exactly. That is what is throwing me off. It appears the start point doesn’t affect the outcome. I would think if you if the start point is at the top, then the text should start at the top going in the direction of the alignment, left, middle or right.
Change shape start point doesn’t work for me also. but rotation works,
Yes, that would be sufficient with a perfect circular path, but as soon as it is not, rotating the shape would not do it.
The docs says “The Start Point edit tool lets you tell LightBurn where to start cutting a shape”, so it seems like point to start lasering.
I believe if you’re not using the primitives shapes, the start point is where you start?
Don’t know if creating a corner Node or other Node works as the starting point.
Right. That is why the video makes no sense to me. If you draw an oval, turning it on its side is not the same as when it is first drawn.
After watching the video above I think I have a grasp on this. The start point of the shape does affect the position of the text. Working vwith an ellipse, If your text is centered horizontally, the center will be 180 degrees out from the start. If you align left horizontally, the left end of your text will be against the start, if you align right, the right end will be against the start point. You are correct that direction does not affect the text in this instance. In the video he showed how direction affects text on a line though.
Now, here’s a trick to get what you are wanting. If you want your text centered on top of your ellipse, convert your ellipse to a path, go to node edit, select the node on the bottom of your ellipse and type B. That will break the shape at that location, then you can rejoin the shape at that point. The point where you broke the shape will be your new start point and your text will align to that (top center in this case). You can insert a node at any point in the shape and break it there and that will become the new start point.
Thank you, Tim. Having to go through converting to a path, editing nodes, breaking up the shape, re-joining seems to be too much when the shape start point works for both the left and right alignment but not the center. I guess that is what has me frustrated. It works ok on an elipse, but not on a circle. What is the difference? This is what I get on a circle. You can see my start is at the bottom but the text is not consistent like on an oval. I did left, middle, right.



I’m not sure what you’re doing different than me. I did a quick screen recording showing howing how I did it and it works as expected.
I think the confusion is caused by a fundamental, although understandable, misunderstanding of the function of the Start Point Editor.
Set Shape Start Point is used to designate or modify the starting position and direction for the actual cut path and is used during cut planning. However, it does not fundamentally change the construction of the shape and importantly, the inherent internal node order.
It’s the internal node structure that determines relative starting position of text. Modifying the start point does not modify that structure.
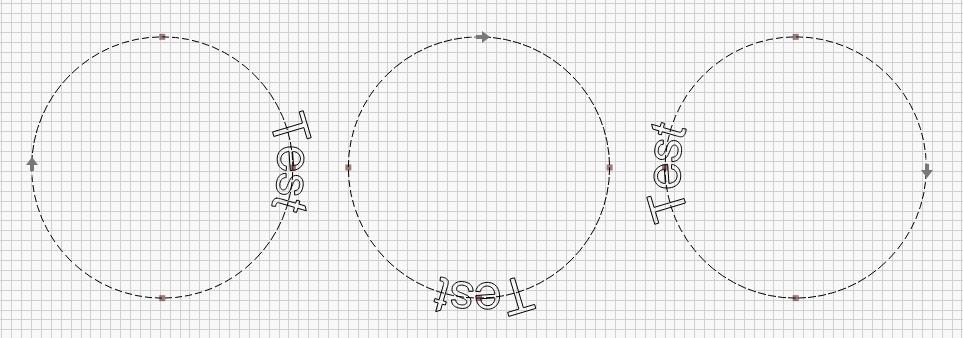
Here are 3 examples of circles with each circle 90 degrees rotated from the one adjacent. I have not modified the start point but note how the start arrow position is rotated by 90 degrees relative to the other circles. As a result, the text is similarly rotated.
Most people are discussing circles, or regular shapes. I had the same problem when using a “swipe wave” kind of shape. Think Nike logo, but multiple waves. I spent a huge amount of time trying different approaches and finally gave up.
I solved it by using MsWord and importing my graphic.
I’d LOVE to see a good tutorial (should be about 90 seconds long) on how to set the start point and direction.
This was lifted from a previous discussion here
What I did was draw the start of the new straight line from where I wanted the text to start from. Then I went into node editing, and deleted the line I just created.