I am stuck with a simple workflow that I can’t seem to get working using Inkscape that i wonder if Lightburn can handle natively. If easy enough I will be happy to purchase
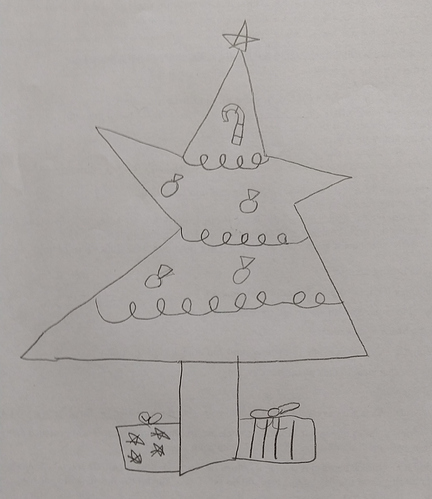
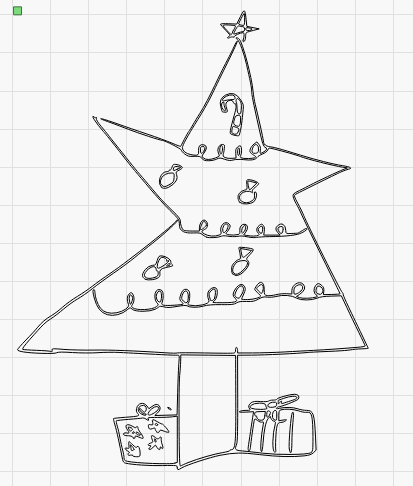
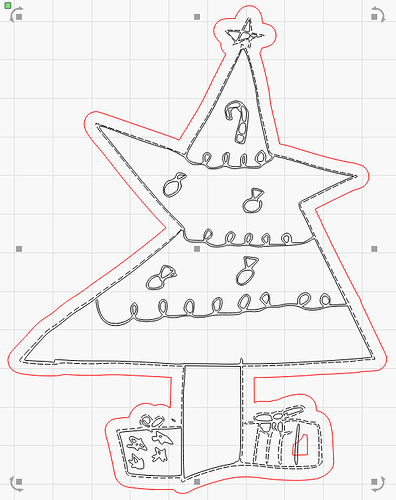
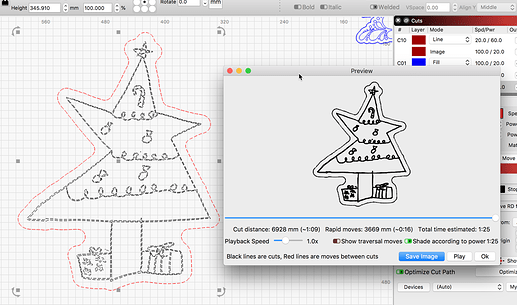
Basically I would like to have the kids draw something - I would like to import it in, convert all the inside lines to a vector (engrave) and have it automatically detect the outside edge to cut it out.
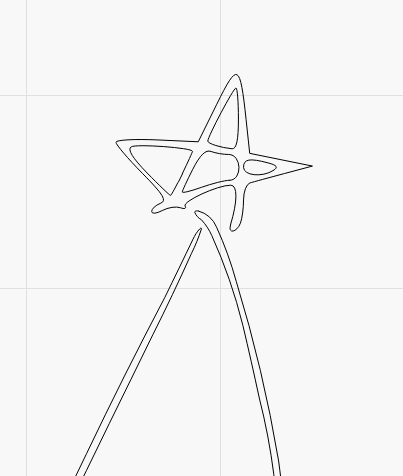
There is a decent youtube video on the trace (using an owl) but it stops short of the step that I can’t figure out which is how to configure it to cut the outside edge.
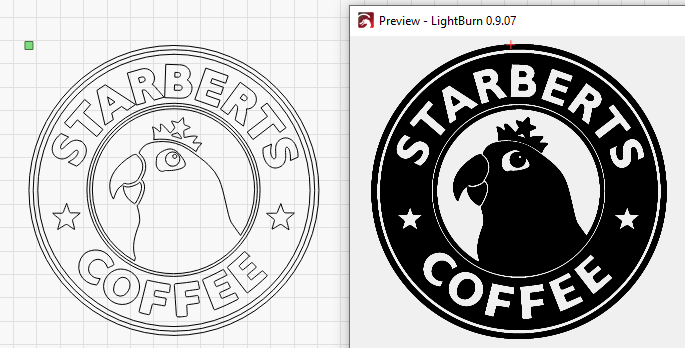
Is there a tutorial available for this - or is this something that can be easily done? ! have uploaded an example. It seems like it should be a 2 minute task to import this - have it cut the outside edge and engrave the inside lines to make an ornament - but fighting with inkscape for over an hour - can lightburn do this with an easy workflow?