I’m having a hard time getting used to Lightburn’s method of using colors for fill instead of using a shape or path pre-determined stroke width. I’m now trying to do a vector QR code and it’s a nightmare trying to figure out which objects should be fill and which should be line. What I really want is for everything to be fill, but for it to retain the white space. The easiest method is to rasterize the vector before importing, but then I lose quality. Am I missing something or is it really this hard? Is there some other conversion process I should do beforehand to make everything into solid closed shapes before importing?
I believe it is just understanding how LightBurn identifies to boundaries of your art for filling. All shapes on a single cut layer are treated as though they are boundaries for a single object. Fill works by toggling on / off every time you cross a boundary - that’s really it.
Have a look at below for some visual examples.
Can you show what it is that you’re trying to import?
Most often the issue is that people are used to software that paints in layers, and “paint over” filled areas with white to remove them. Creating an empty area in a shape in LightBurn is as simple as just drawing the outline of the part to remove in the same color as the outer border of the shape. The link Rick provides above explains it in a bit more detail.
This is what I’m trying to etch: https://www.dropbox.com/s/4j28c7zl8dfq4wj/qr-code.svg?dl=0
So what I’m getting at is it seems like I should be able to do this in just a few clicks. If I hand edit like every outline in the QR code to make sure the right ones are line or fill, sure, I can get it to work, but wow, it can’t be that difficult.
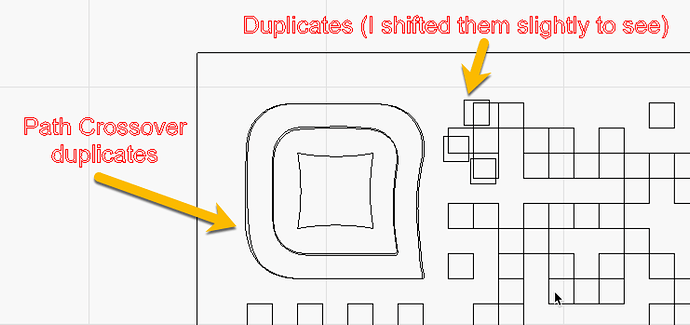
The file you have provided has many issues, with duplicate objects, crossing paths to name a few. If you zoom in to the upper-left of your art you can see what I am describing. This file would require significant edits to produce a good laser ready file regardless of how it is output (Fill or Line).
How was this SVG created? Do you also have this art in a high-res lossless image format like PNG? I ask as you could import that and try the ‘Tools’->‘Trace Image’ to reproduce the vectors without all the issues I am seeing in your original file.
@ManganLabs, I am by no means an expert in QRCode generation but find this site to produce some clean art in several file formats that might help.
I noticed that too and removed the extra objects by hand. It was something to do with the SVG conversion process from Illustrator. Here is the original AI file that does not have those extra objects. https://www.dropbox.com/s/wushv6iyhjyaenr/qr-code.ai?dl=0
Often when exporting, if shapes have both fill and stroke in Illustrator they’ll export two outlines, so it’s worthwhile to check that your source uses only one or the other. LightBurn also has a function to remove duplicate shapes, though the tolerance is pretty tight.
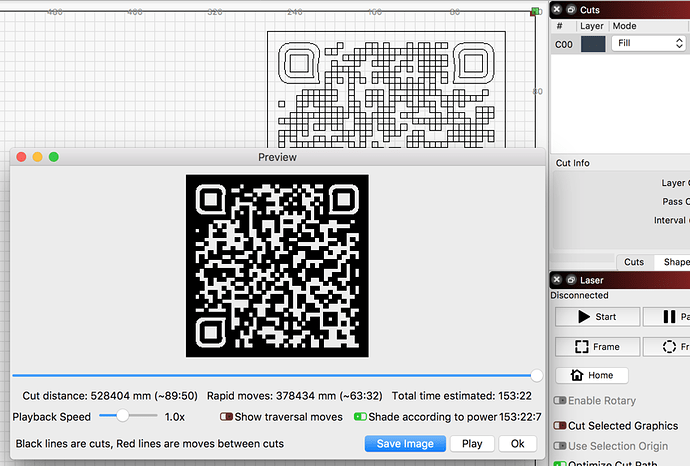
So for some odd reason, if I create a new project in Lightburn and then import the QR code, it looks fine (using a clean SVG, not the one with duplicate lines). I can invert it by ungrouping the outline and converting that to a hidden line.
Unfortunately after all that work, I determined that a QR code won’t work for this particular application I’m working on. It’s a business card and I was hoping to make it easy to scan and add vcard details to your phone. The cards I’m using are anodized aluminum which look great for everything else (https://www.instagram.com/p/By3uyt2F6HK/) , but they are too reflective to use for QR codes.
Thank you for the help everyone!
Ahhh, I bet that is exactly what happened. Thanks!
I see a that it’s becoming more and more popular with various non-square shapes in QR codes or embedding logos in them.
Please don’t do that. They work, but only by using the error correction built into the QR codes. This means that there is much less margin (or no margin at all) for “real” errors, and they are harder to scan, as a slightly bad camera image will introduce errors.
Keep your QR codes clean and standard.
Thanks for your reply!
You can lose 33% of the squares in a QR code and still have it work perfectly fine. Yes, you are losing some error correction in doing that, but it is a trade off in design to make your QR stand out from the rest. Also, if you are storing minimal information, the likelihood of errors occuring is minimal. I would argue that going outside the box to use something differently than intended is not necessarily a bad thing.
While reading this topic I wondered if the Inkscape Centerline Trace add on in Github might be useful for this problem. I came across that feature while trying to solve a different problem. It seemed to me that Lightburn uses the same engine.
Very cool, thanks @JeffH ! That is a nice feature. would be great if we could see it built into Lightburn.
I do a few QR codes, I laser engrave them onto leather. I use this site: http://goqr.me/ You can save the code as an SVG and import it directly into Lightburn and set to scan.
Personally if I was using adobe I would export as .ai which I expect to work more clean actually.
The way those QR codes are being generated, each dot seperate makes it more difficult for you. If you use the same QR code all the time I think I would join the single dots that are next to each other.
For the other solutions I would suggest export a jpg or png in the right resolution and size and do not bother tracing it again because you had a vector to begin with and the trace result will not be better.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.